Wahrscheinlich hat jeder schon bemerkt, dass wir das Design im Blog komplett geändert haben. Jemand wird es mögen, jemand wird es wahrscheinlich nicht, wir werden weiterhin regieren. Lange wollte ich etwas Moderneres mit weißem Hintergrund, minimalistisch und luftiger oder so. Ich habe ein ganzes Jahr geplant, aber ich habe immer noch nicht genug Zeit, mich zu setzen und es sofort zu tun. Ja, und ich habe es nicht vollständig fertiggestellt, der Hut wurde mehrmals gewechselt und für 2 Wochen war er nur vorübergehend. Aber es war notwendig, diesen Prozess irgendwie zu erzwingen, und wenn ich ihn installiert habe, kannst du nicht entkommen, nicht zurückrollen 🙂
Jetzt bleibt diese Vorlage für die nächsten Jahre bestehen, bis Sie sie erneut ändern möchten. Und von Zeit zu Zeit werde ich etwas mit ihm machen, tatsächlich mache ich schon die eine oder andere Frage. Und obwohl visuell, scheint sich etwas nicht wirklich zu ändern, aber tatsächlich geht die Arbeit weiter, direkt hinter den Vorhängen 🙂
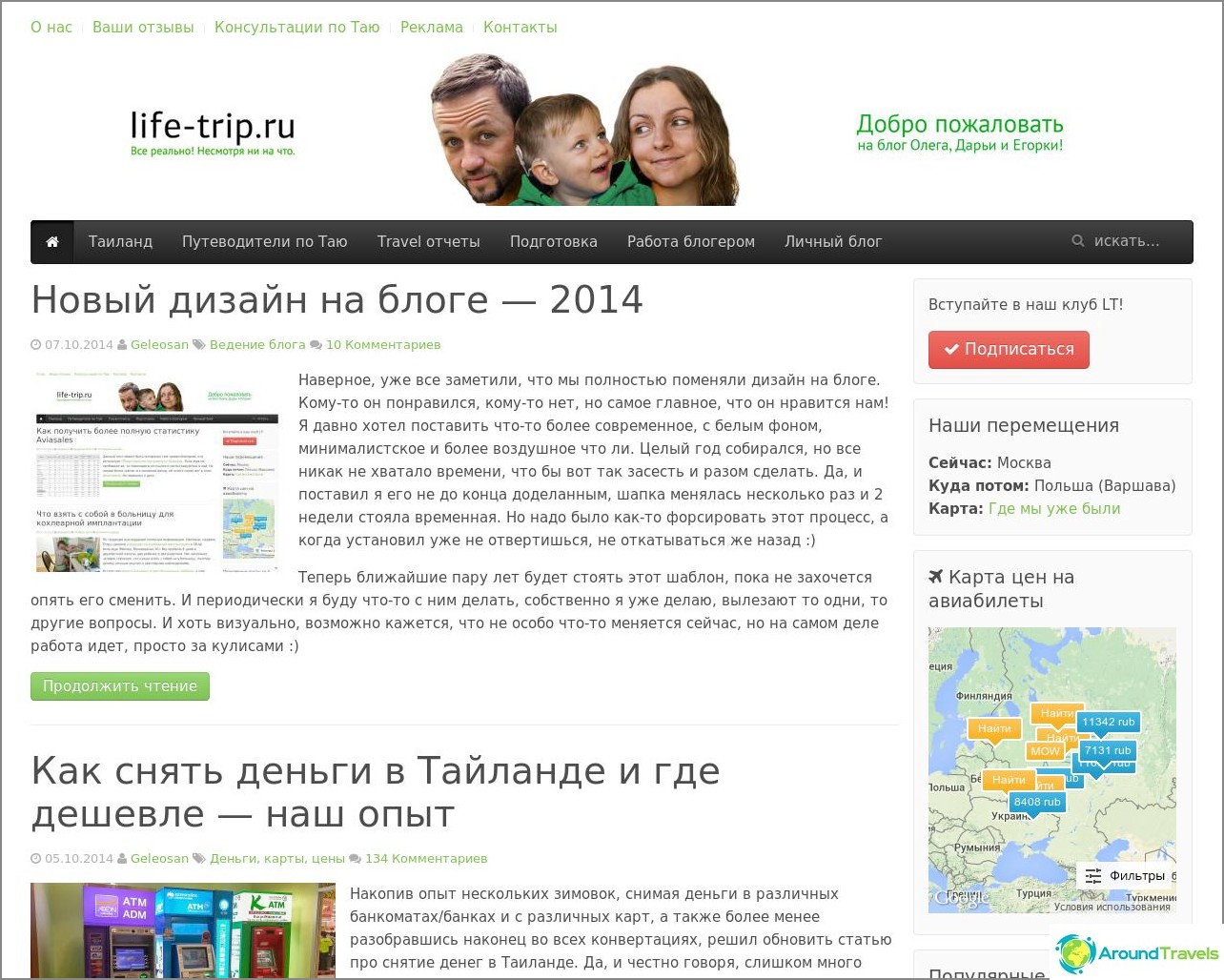
Aktuelle Vorlage
Das Ersetzen der Vorlage wurde immer noch durch die technische Veralterung der vorherigen verursacht. Man könnte es natürlich komplett umschreiben, aber ich wollte es absolut nicht. Also habe ich die Yootheme Nano3-Vorlage gekauft, die in einem separaten Warp-Framework geschrieben ist und das Uikit-Framework enthält. Ehrlich gesagt war mein Wissen kaum genug, um alles herauszufinden, aber Gott sei Dank musste ich nicht sehr tief gehen. Es gibt absolut keinen technischen Support, sie antworten im Schlüssel «Sortieren Sie es selbst, alles funktioniert für uns». Daher werde ich sie nicht empfehlen.
Was nützt die Vorlage:
- Benutzerdefinierte Ansicht über das Admin-Panel. Schriftarten, Einrückungen, Blockgrößen, Farben, im Allgemeinen kann alles, was in CSS enthalten ist, im visuellen Customizer konfiguriert werden. Es gibt mehrere vordefinierte Designs. Aber ich habe es kaum benutzt.
- Diese Vorlage verfügt nicht über eine Standardseitenleiste, und Widgets können rechts / links, unten / oben platziert werden. Darüber hinaus haben Widgets verschiedene Designs, die Sie für jedes auswählen können..
- Eine meiner Lieblingsfunktionen - für alle Widgets können Sie festlegen, auf welchen Seiten sie angezeigt werden sollen und auf welchen nicht. Es ist auch möglich, die Anzeige auf Mobilgeräten zu verbieten, um das Erscheinungsbild der Website zu erleichtern.
- Eine weitere schöne Sache ist Font Awesome, eine Vektorschrift in Form von Bildern, die viel dazu beiträgt, bestimmte Elemente visuell zu verbessern.
- Menüspalten wirklich praktisch! Wie müde ich bin, dass wir hier viele Verschachtelungsebenen hatten, und bis Sie zum richtigen Punkt gelangen, hat das Menü Zeit zum Schließen.
Was habe ich letzten Monat gemacht?
- Es ist schwierig, alle technischen Punkte aufzulisten, und in der Tat ist es nutzlos. Kurz gesagt: Ich habe herausgefunden, wie die Vorlage funktioniert (dort ist alles völlig anders), alle möglichen Elemente überarbeitet, eine Vorlage für benutzerdefinierte Typen eingerichtet, nicht funktionierende Plugins in funktionierende Analoga geändert, mit einem schwebenden Widget und Kommentaren ohne Neustart (Ajax) zu kämpfen, eine Suche von Google durchgeführt. offenes Diagramm usw. Nun, dann werde ich auffälligere Dinge auflisten.
- Knopf erschien «Dank sagen». Mal sehen, ob es Sinn macht. Vielleicht mache ich es dann in Form eines Zählers.
- Das Abonnieren der Website läuft jetzt auf eine Schaltfläche hinaus «Jetzt abonnieren», visuell verständlicher. Und dort schon, wenn Sie klicken, alle Optionen. Und vor allem ohne Neustart.
- Die Site verfügt über ein Orphus-System zur Korrektur von Rechtschreibfehlern. Es ist notwendig, mit der Maus auszuwählen und STRG + Eingabetaste zu drücken, danach fällt der Fehler in meine Mail. Früher stand diese Funktion, jetzt ist unten ein Bild zu sehen.
- Ich habe alle Arten von Zählern, Widgets von sozialen Netzwerken bereinigt, einige Skripte und Plugins deaktiviert und Bilder optimiert. Theoretisch sollte die Site schneller als zuvor geladen werden. Zumindest die Tests sagen es. Meine Internetverbindung ist jetzt 50 Mbit / s, daher gibt es für mich keinen großen Unterschied. Ich werde nach Thailand gehen und es herausfinden. Die Beschleunigungsarbeiten werden fortgesetzt und nicht abgeschlossen.
- Wir haben begonnen, auf ein anderes Hosting umzusteigen, auf ein leistungsfähigeres, damit Sie alle Funktionen des Caching-Plugins nutzen können, ohne die Last zu überschreiten. Ich wollte mich nicht bewegen, weil Beget mit allem zufrieden ist, aber was zu tun ist. Ich möchte die Funktionalität auf der Website nicht einschränken, daher muss ich umziehen. Darüber hinaus wird der Server im Ausland sein, wo es dann möglich sein wird, die Site auf Englisch und außerhalb der russischen Gerichtsbarkeit bereitzustellen. Die jüngsten Ereignisse sind völlig peinlich, und anscheinend müssen die Websites bereits dort und nicht hier erstellt werden. Ich habe bereits Probleme festgestellt - das Karten-Plugin funktioniert nicht mehr. Es adressiert an eine fremde Adresse, die aus irgendeinem Grund von Russland blockiert wurde.
- Das Menü wurde überarbeitet, jetzt ist es ein Hauptmenü anstelle von zwei. Es sollte klarer sein. Wenn Sie nach Thailand oder Europa reisen, wird in der Seitenleiste ein zusätzliches Menü angezeigt. Aber immer noch über die Struktur nachdenken.
- Feste Abschnitte Häuser auf Samui und Häuser in Krabi, jetzt sollte dort alles gut funktionieren, sonst hat die suche schief funktioniert.
Es gibt wahrscheinlich noch etwas anderes, aber Sie werden sich nicht an alles erinnern. Daher direkt unter dem Bild für die Geschichte.
Vorherige Vorlagen
Es gab tatsächlich nur eine vorherige Vorlage. Das heißt, er dauerte 4 Jahre und wechselte regelmäßig, weil ich ihn unterwegs dopililiere. Es sah überhaupt nicht so aus wie das, das 2010 von den riesigen heruntergeladen wurde. Tatsächlich war er in drei visuellen Ansichten auf dem Blog präsent und blieb in derselben.

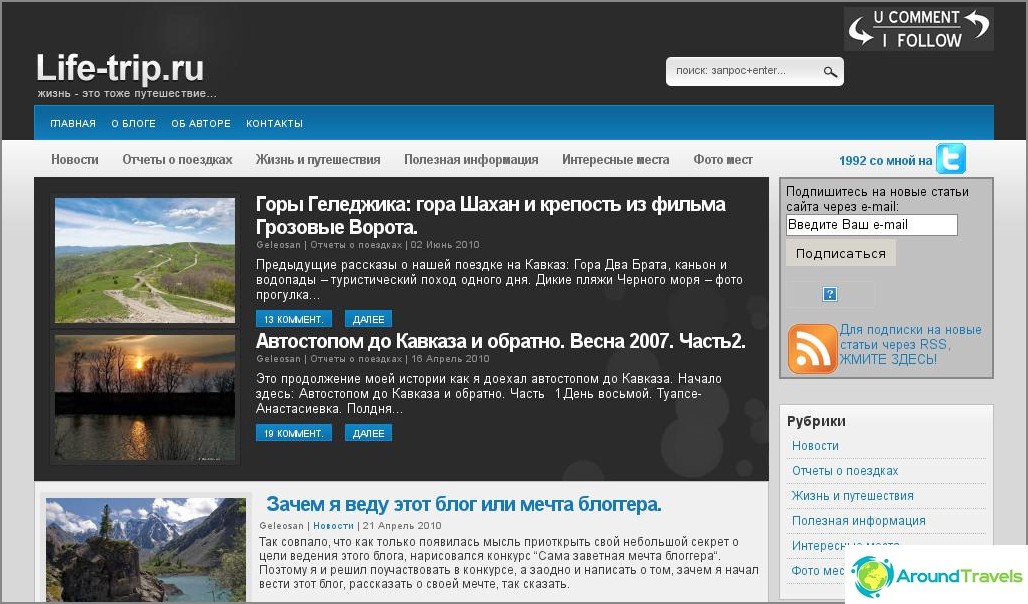
Design 2010 dauerte etwas mehr als sechs Monate, Daria wollte grün

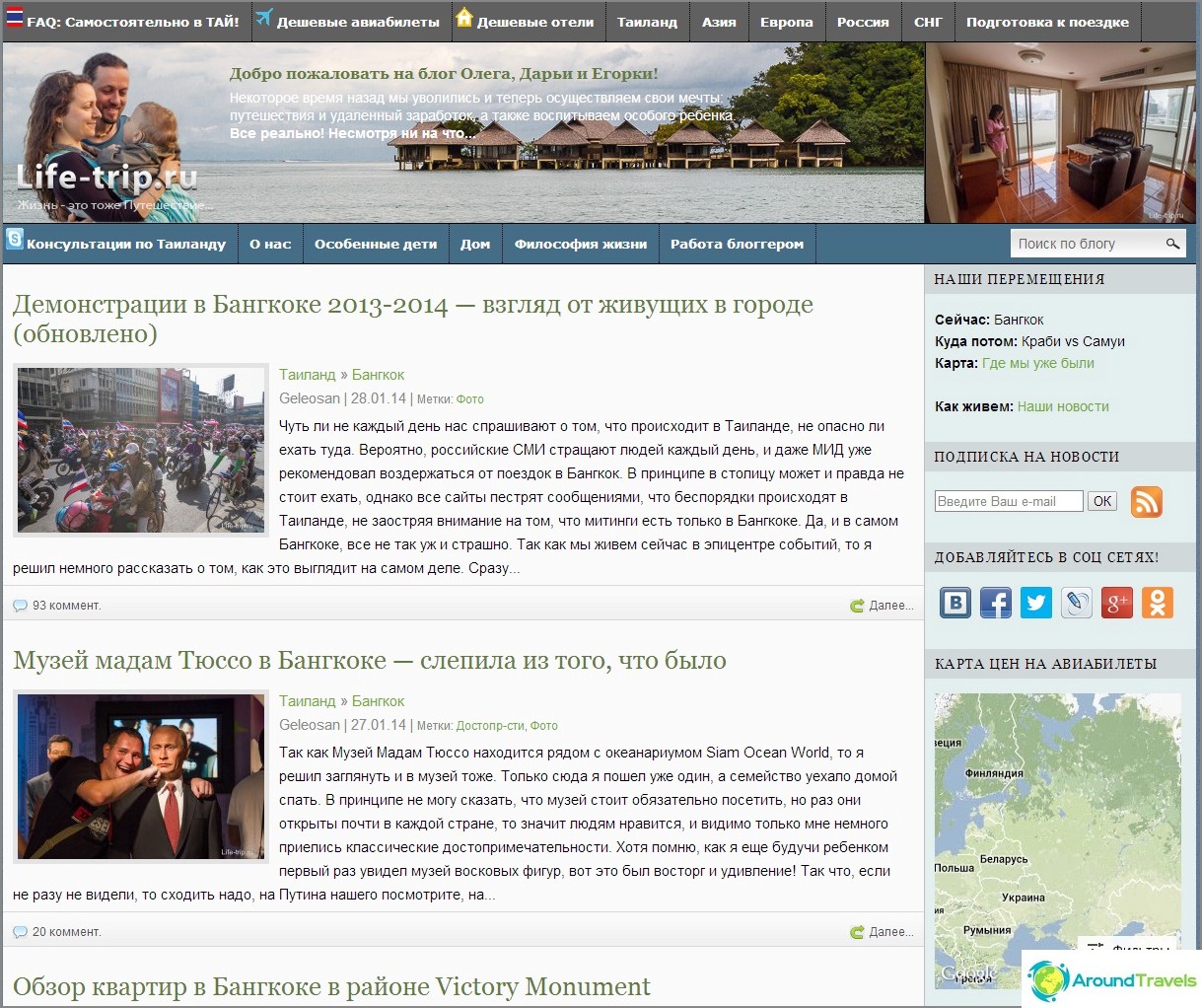
Design 2010-2011 sieht jetzt ein bisschen lächerlich aus

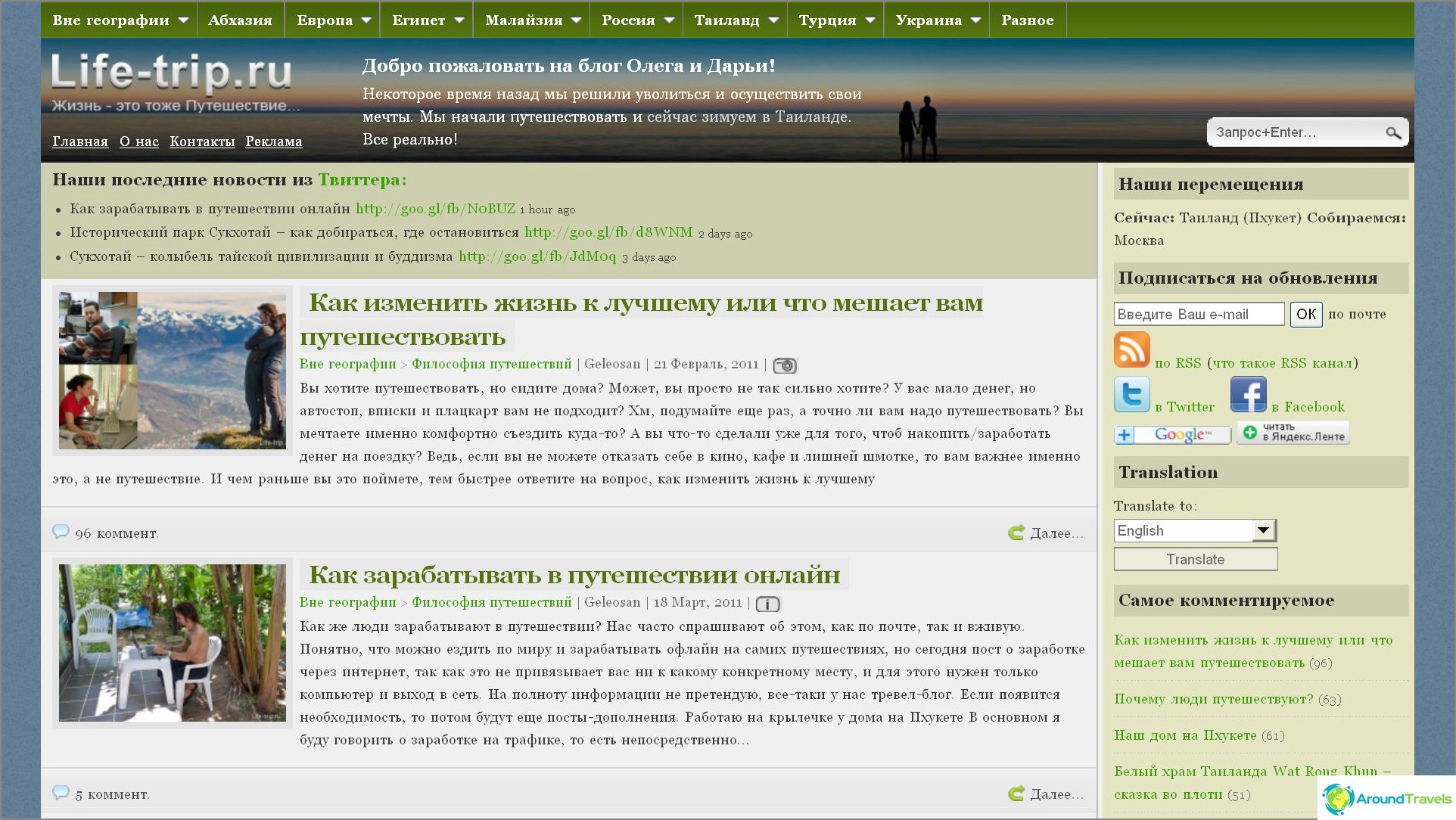
In dieser Form blieb die Website von 2011 bis 2013

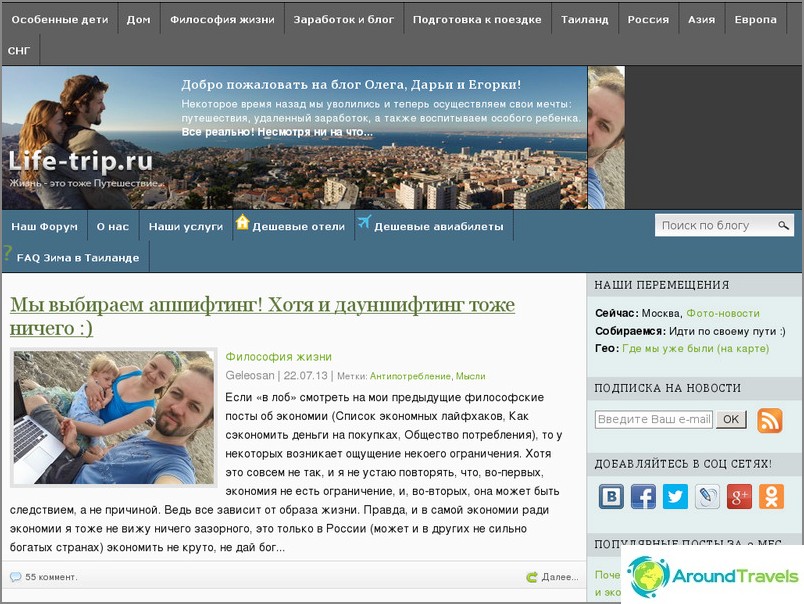
Das gleiche, nur die Kappe wurde Ende 2013 geändert und ein weiteres Jahr war dieses Design

Aktuelles Design, Ende 2014
P.S. Ich habe alles für heute, ich bin bereit, auf Kritik und Wünsche zu hören. Im Allgemeinen steckt etwas darin, manchmal zu aktualisieren 🙂
P.P.S. Die meisten Leute mochten die Kappe nicht (nach den Kommentaren zu urteilen), also habe ich sie entfernt. Wird es dort noch etwas geben, ich weiß nicht, ich habe keine eigenen Ideen und niemand hat etwas vorgeschlagen.